The Vector Maps service provides highly configurable map styles. You have the choice of using one of our predefined style or to build your own.
Overview
The visual appearance of your map is defined by an array of layer definitions in JSON format. Each layer represents what data to draw, its order to draw it in and how to style the data. The array of layers has to be included in your style.json as described below.
We provide several different and ready to use layer sets to start with. You can simply download them from the following URLs and integrate them in your own map project.
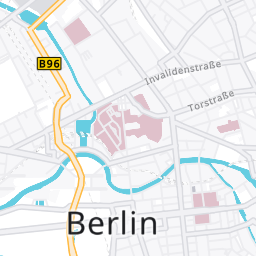
The "Standard" layer style

This is our default style and focused on the road network. The standard style is available in two variations:
- https://vectormaps-resources.myptv.com/styles/latest/standard.json - all overlays set to invisible
- https://vectormaps-resources.myptv.com/styles/latest/standard-all.json - all overlays set to visible
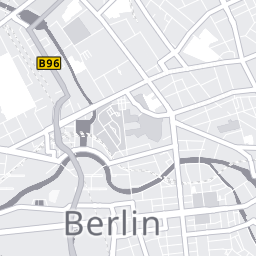
The "Monochrome" layer style

This style gives you a light, monochrome and technical looking map. The monochrome style is available in two variations:
- https://vectormaps-resources.myptv.com/styles/latest/monochrome.json - all overlays set to invisible
- https://vectormaps-resources.myptv.com/styles/latest/monochrome-all.json - all overlays set to visible
The MapLibre style document (style.json)
The style document contains information on how the map is rendered and from which resources. It is the standard way MapLibre configures the renderer. A very detailed description on how this JSON file works can be found on the MapLibre GL js API documentation page.
A sample style.json looks like this:
{
"version": 8,
"name": "Basic",
"pitch": 0,
"sources": {
"ptv": {
"type": "vector",
"tiles": ["https://api.myptv.com/maps/v1/vector-tiles/{z}/{x}/{y}"],
"minZoom": 0,
"maxzoom": 17
}
},
"sprite": "https://vectormaps-resources.myptv.com/icons/latest/sprite",
"glyphs": "https://vectormaps-resources.myptv.com/fonts/latest/{fontstack}/{range}.pbf",
"layers": [ YOUR_LAYER_DEFINITIONS_HERE ]
}- The
tilesproperty describes the URL of the tile server from PTV Developer. - The
spriteproperty defines the address where to fetch the sprite sheet. The sheet defines all kinds of icons like highway shields and so on. - The
glyphsentry is the URL for the fonts which will be needed for rendering the map labels and street names. - The
layerssection describes how the map should be rendered. Every map element provided in a vector tile can be customized and styled with a layer definition. We provide a set of different layer styles, which can be downloaded from our vectormaps-resources server.
Layer concept
Each single layer definition carries information of how to render a map element from a vector tile. The layers are rendered in the order as they are defined in your style.json. So you should, for example, first define a layer for a map background and after this a layer for streets.
This is an example for a layer defining how to render a highway:
{
"id": "TSP_RoadHighway_Inner",
"type": "line",
"source": "ptv",
"source-layer": "LayerTransport",
"minzoom": 7,
"filter": ["all", ["==", "display_class", 1]],
"layout": {
"line-cap": "butt",
"line-join": "round",
"visibility": "visible"
},
"paint": {
"line-color": { "stops": [[7, "rgba(255, 163, 0, 1)"], [8, "rgba(255, 203, 107, 1)"]] },
"line-width": { "base": 1.4, "stops": [[6, 1], [8, 2], [10, 3], [12, 5], [14, 10], [21, 60]] },
"line-opacity": 1
}
}
A layer definition generally consists of many parameters, here we show you the most common parameters we use in our examples:
- id: An unique name for the layer.
- type: The rendering type of the layer.
- Common types are
- "
background" - "
fill" for areas or polygons - "
line" for stroked lines like streets or country borders - "
symbol" for text labels or icons - "
fill-extrusion" for 3d extruded objects like buildings
- "
- source: The name of the vector tile source.
For our PTV vector format, this is always "ptv". You will need to specify a source for all layers that visualize data from vector tiles. Only layer types like "background" or "sky" don't need a source. - source-layer: The name of the layer to use from the vector tile source.
Please have a look further below for a list of our PTV vector format source layers. - minzoom and maxzoom: The optional minimum and maximum zoom levels for which the layer should be visible.
- filter: An optional expression specifying conditions when to display the layer.
Please consult the Mapbox GL JS documentation about filters for detailed information. - layout: Optional information about how to lay out the layer dependent on its type.
Please consult the Mapbox GL JS documentation about layouts for detailed information. - paint: Optional properties on how to paint the layer dependent on its type.
Please consult the Mapbox GL JS documentation about paint for detailed information.
Layers in detail
Generalization
Some of the linear and polygonal layers (currently backgrounds and transport layers) are provided with several steps of generalized geometries. Generalization simplifies geometries for the purpose of reducing data. The benefits are smaller tile sizes and better rendering performance.
Depending on the zoom level of your map view, you will receive the geometries in full detail (when zoomed in very close) or more and more generalized (when zooming out further and further). You don't have to take care of this, it is an implicit feature of the PTV vector format.
Source layers
The PTV vector format supports six different types of source layers. Each source layer type contains geometries (in the form of points, lines or polygons) and various other attributes to further define the purpose of the layer like what kind of data is represented or the name of a data element.
LayerBackgroundPolygon
The layer type "LayerBackgroundPolygon" contains all kinds of background areas like forests, water or city areas.
- The geometries of this layer are of type 'Polygon'.
- The attribute 'display_class' represents for some feature types the importance of the background area. As a rule of thumb smaller display classes should be visible longer if you zoom out of the map.
- The attribute 'feature_type' defines the type of background area.
- Valid feature types are:
| Feature type | Description |
|---|---|
| 500116 | Ocean |
| 500412 | River |
| 500414 | Canal |
| 500421 | Lake |
| 507116 | Bay |
| 509998 | Beach |
| 509999 | Island |
| 900103 | National park |
| 900130 | State park |
| 900150 | City park |
| 900151 | Allotment |
| 900156 | Builtup area |
| 900158 | Pedestrian zone |
| 900202 | Woodland |
| 1700215 | Parking lot |
| 1700216 | Parking garage |
| 1900403 | Airport |
| 1907403 | Airport area |
| 2000123 | Golf course |
| 2000124 | Shopping center |
| 2000200 | Industrial complex |
| 2000403 | University / College |
| 2000420 | Cemetery |
| 2000408 | Hospital |
| 2000457 | Sports complex |
| 2000460 | Amusement park |
| 2000461 | Animal park |
LayerBackgroundLine
The layer type "LayerBackgroundLine" contains all kinds of background lines and polygons like rivers and state borders.
- The geometries of this layer are of type 'Line'.
- The attribute 'feature_type' defines the type of background line.
- Valid feature types are:
| Feature type | Description |
|---|---|
| 500412 | River big |
| 500414 | River small |
| 908000 | Country border |
| 908001 | Federal border |
| 1800201 | Railway |
LayerTransport
The layer type "LayerTransport" contains all transport related elements, which are mainly streets.
- The geometries of this layer are of type 'Line'.
- The attribute 'display_class' describes the type of street.
- Valid display classes and street types are:
| Display class | Description |
|---|---|
| 1 | Highway |
| 2 | Major federal road |
| 3 | Minor federal road |
| 4 | Arterial road |
| 5 | Local road |
| 6 | Major residential road |
| 7 | Minor residential road |
| 8 | Pedestrian road |
| 9 | Path |
| 100 | Railway |
| 110 | Ferry |
- The optional attributes 'street_name' and 'street_name_trans' contain the local and transliterated street names.
- The optional attributes 'ferry_name' and 'ferry_name_trans' contain the local and transliterated names of ferry lines.
- The optional attributes 'exit_name' and 'exit_name_trans' contain the local and transliterated names of exits.
- The optional attributes 'shield_name' and 'shield_name_trans' contain the local and transliterated names of road signs.
- Furthermore the layer contains optional numerous translations of the street name in the attribute 'street_name_LANGUAGE_CODE', where the language code is ISO 639-2 according to the list of supported languages.
- The optional attribute 'shield_id' contains the type of road sign for this street. See chapter Spritesheets for more information.
- The optional attribute 'shield_textcol' contains the color of the road sign text.
- The attribute 'travel_direction' contains the driving direction of this street segment. 'F' means the driving direction is the same as the street segment direction, 'T' is reverse driving direction.
LayerLabel
The layer type "LayerLabel" contains all relevant locations that should be labeled. Typical label types are country and city names, lake names or names for all kinds of background areas.
- The geometries of this layer are of type 'Point'.
- The attribute 'display_class' describes the type of label.
- Valid display classes and label types are:
| Display class | Description |
|---|---|
| 1 | Capital city |
| 2 | Federal city |
| 3, 4, 5 | Larger cities. The bigger the display class the smaller the city |
| 6, 7 | Medium sized cities |
| 8, 9 | Small and even smaller cities |
| 10, 11 | Other tiny and tinier cities |
| 12 | Hamlet |
| 100 | Lake |
| 101 | River |
| 102 | Ocean |
| 103 | Canal |
| 104 | Bay |
| 110 | Island |
| 120 | National park |
| 121 | State park |
| 122 | Water park |
| 123 | City park |
| 130 | Woodland |
| 140 | Beach |
| 150 | Allotment |
| 160 | Pedestrian zone |
| 170 | Parking lot |
| 180 | Parking garage |
| 190 | Airport |
| 200 | Aircraft road |
| 210 | Golf Course |
| 220 | Shopping center |
| 230 | Industrial complex |
| 240 | University or college |
| 250 | Hospital |
| 260 | Cemetery |
| 270 | Sport complex |
| 280 | Amusement Park |
| 290 | Animal Park |
| 300 | River |
| 310 | Canal |
- The attributes 'name' and 'name_trans' contain the local and transliterated label names.
- Furthermore the layer contains optional numerous translations of the label name in the attribute 'name_LANGUAGE_CODE', where the language code is ISO 639-2 according to the list of supported languages.
- The attribute 'country_language_code' contains the code of the country the label belongs to in ISO 3166-1 alpha-3.
LayerLabelHouseNumber
The layer type "LayerLabelHouseNumber" only contains house numbers. Many house numbers. We recommend that you only show house numbers when the map view is really zoomed in.
- The geometries of this layer are of type "Point".
- The attribute name contains the house number, which is mostly numerical, sometimes alphanumerical.
LayerBuilding
The layer type "LayerBuilding" contains outlines of numerous buildings, mainly located in cities. You can extrude the geometries with the provided height information to three-dimensional buildings.
- The geometries of this layer are of type "Polygon".
- The attribute height contains the building height in meters.
Layers in our examples
If you have a closer look on our four predefined layer styles, you will notice that they have a naming scheme for each layer in common.
- All layers containing background areas or lines start with the prefix "
BKG_" followed by the rough name of the background type. - All layers containing streets or other public transport routes start with the prefix "
TSP_" followed by the rough name of the transport type. Sometimes they are suffixed with "_Inner", "_Outer" or "_Dashed" to emphasize that the layer represents the inner or outer street parts (that have to be drawn separately) or if it has to be painted dashed. - All layers containing labels start with the prefix "
LBL_" followed by the rough name of the label type. - Finally, the building layer is prefixed with "
BLD_".
Spritesheets
A spritesheet is an image that consists of several smaller images. We use a single spritesheet for all images that we want to display on our map. The images are mainly the colored backgrounds of road signs or road markings like the arrow marking a one way street.
You can find our example spritesheet here: https://vectormaps-resources.myptv.com/icons/latest/sprite.png
Additionally, there is a description file in json format, that tells you which images are contained in the spritesheet, along with their sizes and positions. The MapLibre renderer can handle this json file and extract the single images.
The corresponding json file is here: https://vectormaps-resources.myptv.com/icons/latest/sprite.json
Encoding of road sign names
You will find various road sign images in our spritesheet. Their names all start with the prefix "roadsign-", followed by a block of four digits, followed by one last digit.
Syntax: roadsign-XXYZ-L
- The first two of the four digits (XX) represent the shape of the road sign.
- The third digit (Y) represents the background color of the road sign.
- The fourth digit (Z) represents the border color of the road sign.
- The last separated digit (L) represents the length of the text that should fit into this road sign
Shape encoding
| XX | Shape |
|---|---|
| 10 | Rectangle |
| 11 | Hexagon (e.g. German Autobahn) |
| 12 | Badge (e.g. American Highway) |
| 13 | Square |
| 14 | Round |
| 15 | Pentagon (e.g. Argentinian Highway) |
| 16 | Pointed badge |
| 17 | Rounded badge |
Color encoding
| Digit | Color |
|---|---|
| 0 | Black |
| 1 | White |
| 2 | Red |
| 3 | Green |
| 4 | Blue |
| 5 | Yellow |
Generating your own spritesheet
You can generate your own spritesheet by assembling all your needed images in SVG format in one directory. Then you use the tool "spritezero-cli" to generate a single spritesheet image and description file of this directory.
Get spritezero-cli via npm:
npm install -g @mapbox/spritezero-cli
Examples for restyling
All of the following examples are based on our default layer style "Standard".
Change width and colors of highways
To change how the renderer should paint a highway, you first have to locate the highway layer in the json style file. A highway is a transport type layer, so the name prefix is "TSP_". If you search through all TSP_* layers, you will stumble over two layers named "TSP_RoadHighway_Outer-color" and "TSP_RoadHighway_Inner".
The "TSP_RoadHighway_Outer-color" layer will be drawn first and is responsible for the outer part of a highway. Colors and widths are defined in the paint properties:
"paint": {
"line-color": {
"stops": [[4, "rgba(243, 238, 233, 1)"], [5, "rgba(255, 163, 0, 1)"]]
},
"line-width": {
"base": 1.4,
"stops": [ [5, 1],[6, 2],[7, 3],[8, 4],[10, 6], [12, 8], [14, 14],[21, 64]]
},
"line-opacity": 1
}
The outer part of the highway is nearly white (rgba(243, 238, 233, 1)) from zoom level 0-4, from zoom level 5 onward it is faded to yellow (rgba(255, 163, 0, 1)). If you like to change its outer color to red, simply replace both colors with a subtle and a strong red:
...
"line-color": {
"stops": [[4, "rgba(190, 133, 133, 1)"], [5, "rgba(255, 0, 0, 1)"]]
},
...The "TSP_RoadHighway_Inner" will be drawn after and over the outer layer. You can change its colors accordingly.
To change the thickness of highways, you have to modify the values of the line-width property. The thickness is defined for eight zoom levels in our example. We want to double the widths of the outer part of the highway, so we double each thickness value:
...
"line-width": {
"base": 1.4,
"stops": [ [5, 2],[6, 4],[7, 6],[8, 8],[10, 12], [12, 16], [14, 28],[21, 128]]
},
...
Styling with Maputnik
A simple way to style your map is to use the Maputnik Editor:
https://maputnik.github.io/editor/
Simply upload an existing style (that includes your PTV Developer API Key) from your computer. Maputnik allows you to interactively manipulate all layers and their attributes and shows your changes live on a map view.
Add the API Key to the style
To be able to retrieve vector tiles from the PTV Developer service, you have to provide your API Key with the style. Otherwise, Maputnik will not be able to show any map tiles.
Add the API Key as a query parameter to the tiles URL:
"ptv": {
"type": "vector",
"tiles": [
"https://api.myptv.com/maps/v1/vector-tiles/{z}/{x}/{y}?apiKey=[YOUR_API_KEY]"
],
"attribution": "©2023, PTV Group, HERE",
"minZoom": 0,
"maxzoom": 14,
"parse_json": true
}