
In this tutorial you will learn how a basic Vector Map with Satellite is implemented. It will allow you to display a Satellite map and visualize a transportation layer on top of it. To concentrate on the basic principles, all other important features like error treatment are neglected. The aim of the code examples is to illustrate the use of the PTV Developer Vector Maps API and PTV Developer Raster Maps API.
Showing a map in a web browser
In this tutorial, we describe how to create a simple web application that shows a satellite Raster Map and a Vector Map transportation layer based on tiles from PTV Developer.
You will need a browser that supports WebGL and the following two files:
- .json (Mapbox style document)
- index.html
The MapBox style document (style.json)
The style document contains information on how the map is rendered and from which resources. It is the standard way MapBox configures the renderer. A very detailed description on how this JSON file works can be found on the MapBox GL js API documentation page.
A sample style.json looks like this:
{
"version": 8,
"name": "Basic",
"pitch": 0,
"sources": {
"ptv": {
"type": "vector",
"tiles": ["https://api.myptv.com/maps/v1/vector-tiles/{z}/{x}/{y}"],
"minZoom": 0,
"maxzoom": 17
},
"satellite-tiles": {
"type": "raster",
"tiles": ["https://api.myptv.com/rastermaps/v1/satellite-tiles/{z}/{x}/{y}"],
"minzoom": 0,
"maxzoom": 17
}
},
"sprite": "https://vectormaps-resources.myptv.com/icons/latest/sprite",
"glyphs": "https://vectormaps-resources.myptv.com/fonts/latest/{fontstack}/{range}.pbf",
"layers": [ YOUR_LAYER_DEFINITIONS_HERE ]
}- The
tilesproperty describes the URL of the tile server from PTV. - The
spriteproperty defines the address where to fetch the sprite sheet. The sheet defines all kinds of icons like highway shields and so on. - The
glyphsentry is the URL for the fonts which will be needed for rendering the map labels and street names. - The
layerssection describes how the map should be rendered. Every map element provided in a vector tile can be customized and styled with a layer definition. We provide a set of four different layer styles, which can be downloaded from our vectormaps-resources server. Please read our “Styling your map” documentation for this purpose and have an additional look at the MapBox GL js API about Layers.
HTML code
As an example we provide a simple index.html file where we instantiate the MapLibre renderer:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Vector Map with Satellite </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://unpkg.com/maplibre-gl@2.1.9/dist/maplibre-gl.js"></script>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/maplibre-gl@1.15.2/dist/maplibre-gl.css">
<style type="text/css">
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script type="text/javascript">
var API_KEY = 'YOUR_API_KEY';
maplibregl.setRTLTextPlugin(
'https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-rtl-text/v0.2.3/mapbox-gl-rtl-text.js',
null,
true // Lazy load the plugin to support right-to-left languages such as Arabic and Hebrew.
);
var mapLocation = [8.4055677, 49.0070036];
var map = new maplibregl.Map({
// You need a customAttribution if you do not use map styles provided by PTV or if you have to add additional copyright attribution.
// attributionControl: true,
// customAttribution: '©2023, PTV Group, HERE',
container: 'map',
zoom: 11,
pitch: 0,
minZoom: 2,
maxZoom: 17,
center: mapLocation,
antialias: true,
hash: true,
// you can also use your own style 'https://<your_servername>/style.json'
style: 'https://vectormaps-resources.myptv.com/styles/latest/hybrid.json',
transformRequest: (url, resourceType) => {
if (resourceType === 'Tile' && url.startsWith('https://api.myptv.com')) {
return {
url: url,
headers: {'apiKey': API_KEY}
}
}
}
});
// Add controls to the map.
map.addControl(new maplibregl.NavigationControl());
map.addControl(new maplibregl.GeolocateControl({
positionOptions: { enableHighAccuracy: true},
trackUserLocation: true
})
);
</script>
</body>
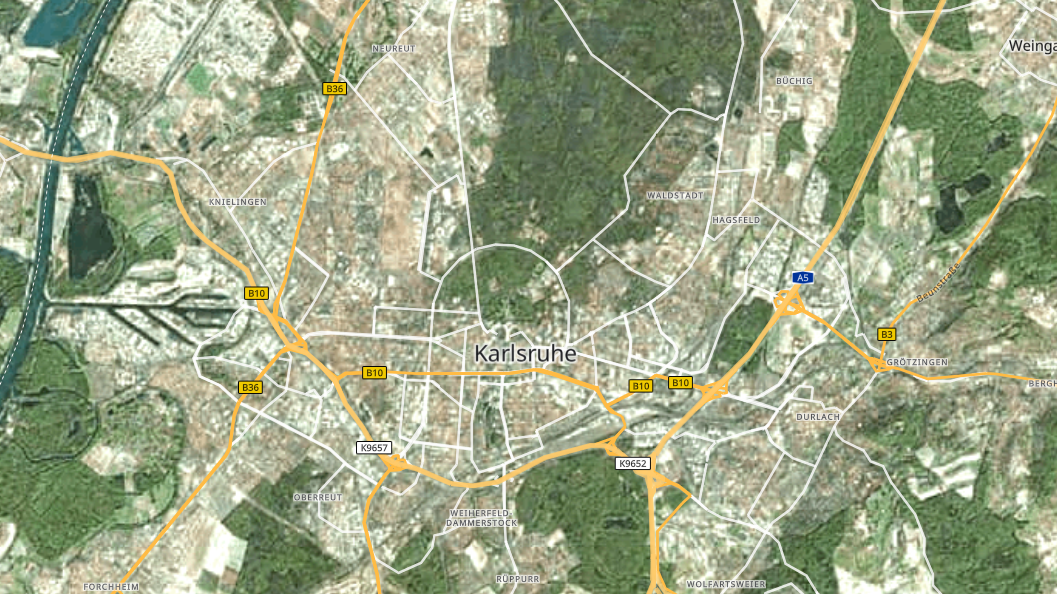
</html>This will set up a simple map view which occupies the entire browser window.
In the script section, we first initialize the MapBox RTL plugin that is necessary for rendering right to left written languages like Hebrew or Arabic correctly.
Second, we instantiate a map by calling var map = new maplibregl.Map(). We define the initial view state properties like the zoom factor and the pitch. The style section will link to our formerly created style.json file. Make sure that you host this file on a server which adds the header Access-Control-Allow-Origin', '*' to the response, otherwise you may get a CORS access error. The transformRequest callback is used to manipulate the URL for each request that is sent by the MapLibre renderer. In this case, we have to add an ApiKey header for authentication, where you have to replace YOUR_API_KEY with your own PTV Developer API key.